Developer Story
Things you cannot find on StackOverFlow anymore :(
Filter:
Featured
Experience
Aug 2025
Present
Founding Frontend Engineer
Electron
Bengaluru, India
The Electron Foundation builds tools for enabling scalable, performant, & accessible on-chain experiences. We are currently building the next generation of Bitcoin swap dApp called permute.finance.
- Integrated Payload CMS with the permute website for Dynamic content, Programmatic SEO Pages, Internal SEO Pages, Blog, FAQs, etc.
- Architected and launched the app.permute.finance dApp that has done $2M+ in transaction volume and supports 10+ blockchains and 100+ wallet integrations.
- Optimized and maintained products built on React, Next.js, and Framer, focusing on performance, modularity, and rapid deployment.
- Hardened infrastructure and security, implementing measures that reduced the attack surface and improved platform reliability.
Featured
Experience
Jul 2024
Jul 2025
SDE
Luganodes
Hyderabad, India
Luganodes is a AAA rated institutional-grade staking service provider and one of the top leaders in staking volume. Globally, Luganodes’s client base stakes digital assets across 37+ PoS live networks with 99.99% uptime.
- Migrated legacy monitoring to a scalable Grafana-based architecture, significantly boosting efficiency and system management.
- Developed an optimized Ronin Indexer to generate all historical validator or delegator reward reports since genesis within minutes.
- Engineered a secure, scalable Ethereum staking dApp enabling institutional clients to seamlessly stake millions of dollars.
- Managed project timelines across Product and Marketing teams, ensuring high-quality, simultaneous deliverables.
- Maintained and optimized critical frontend applications, driving enhancements in debugging, performance, and UI/UX quality.
Experience
Sep 2023
Jun 2024
SDE Intern
Luganodes
Hyderabad, India
Luganodes is a AAA rated institutional-grade staking service provider and one of the top leaders in staking volume. Globally, Luganodes’s client base stakes digital assets across 37+ PoS live networks with 99.99% uptime.
- Enhanced SEO elevated Lighthouse score to 91%, lifting website activity by 60%.
- Contributing to Luganodes’ flagship product - Staking terminal for our B2B client.
- Refactored the newsletter-api service to seamlessly connect with Brevo API.
- Built an efficient indexer to track rewards data for clients for the Ronin Blockchain.
- Worked with marketing & product team to contribute to luganodes.com.
Articles
Feb 16, 2024
Revisiting Fully Homomorphic Encryption Schemes for Privacy-Preserving Computing
Book chapter
Abstract
Homomorphic encryption (HME) is a sophisticated encryption technique that allows computations on encrypted data to be done without the requirement for decryption. This trait makes HME, appropriate for safe computation in scenarios involving sensitive data and also in cloud computing. The data is encrypted using a public key and the calculation is conducted on the encrypted data. The computed result is then decrypted with a private key to acquire the final output. It protects data while allowing complicated computations to be done on the encrypted data, resulting in a secure and efficient approach to analyse sensitive information. The ability of HME to do computations on encrypted data without decryption makes it a valuable tool for achieving privacy. This chapter is intended to give a clear idea about the various fully HME schemes present in the literature, as well as analysing and comparing the results of each of these schemes. The authors also provide applications and open-source tools of HME schemes, along with how HME can be used to establish and preserve privacy in various forms.
Featured
Education
2020
2024
Vellore Institute of Technology
Vellore, India
I am a final-year B. Tech undergrad majoring in Information Technology.
Year of Graduation
2024
CGPA
8.64 / 10.0
Academics courses
- Data Structures and Algorithms
- Object Oriented Programming
- Database Management Systems
- Operating Systems
- Software Engineering
- Computer Architecture and Organization
- Data Communication and Computer Networks
- Web Development (MEAN Stack)
- Human Computer Interaction
- Software Testing and Quality Assurance
- Statistics and Probability
- Discrete Mathematics
- Network and Information Security
- Soft Computing
- Object-oriennted Analysis and Design
- Information Security Management
- Theory of Computation
Featured
Experience
Jun 2023
Aug 2023
MERN Stack Developer Intern
Kwikpic
Mumbai, India
All-in-1 AI based photo sharing platform, enabling users to get their photos from public events and locations in just 1 tap and intelligently share pictures with friends and family in High Quality without messing up their gallery.
- Developed Customer Relationship Management (CRM) using NextJs and MongoDB.
- Built dynamic mongo aggregate queries to develop efficient pipelines reducing response time by 60%.
- Developed Data Table using AntD consisting of server-side pagination, filtering, sorting, single and bulk operations.
- Built a dynamic customer conversation and issue components with filtering, sorting and CRUD functionality.
- Added a bulk import page where users can upload,. view and edit CSV files.
- Developed an admin panel to edit team members.
Certificate
Jun 2023
Certificate
Jun 2023
Agile Software Development
LinkedIn Learning
Objectives
- Agile principles
- Scrum roles, artifacts, and rules
- Common myths and misconceptions about agile approaches
- Agile software engineering techniques
- Extreme programming (XP) and test-driven development (TDD)
- Kanban for developers
- Limiting work in progress (WIP)
- Scaling the output of agile teams
Featured
Experience
Nov 2022
Jun 2023
Frontend Engineer Intern
Disecto
Ahmedabad, India
Disecto designs tools that enable Digital Security without compromising privacy and confidentiality. Our breakthrough technological innovations facilitate data sharing and unlock insights into sensitive data.
- Led the frontend team of INCOG Data Classification project and implemented an efficient SDLC that led to successful component implementation.
- Contributed over 20,000 lines of code to INCOG Project that helped to shape the product's functionality and user experience.
- Created a dynamic dashboard with real-time data visualization, enhancing decision-making processes for users.
- Developed a robust user and role management system, enabling seamless access control and user permissions.
- Implemented an SQL schema viewer using React Flow, allowing users to easily navigate and understand complex database structures.
- Developed a robust reports section utilizing Nivo Rocks and the D3 library resulting in visually appealing and engaging reports.
Experience
Jan 2021
Jun 2023
Senior Core Member
Apple Developer Group
Developer Student Clubs, VIT Vellore
The Apple Developer Group is a community of developers from a variety of fields, including iOS Dev, Web Dev, Machine Learning, and more. We have a common goal of learning and sharing knowledge with each other.
Here is what I did at ADG:
- Worked in a team of 5 to build a static responsive tutorial website for ADG Connect App.
- Worked in a team of 3 to build the official website of ADG, 2022.
Articles
May 11, 2023
Enhancing Login Security: A New Authentication Schema Using Password and Image Patterns
Medium Blog

In today’s digital age, user authentication plays a crucial role in securing sensitive information and preventing unauthorized access to it. Traditional password-based authentication systems have been widely used, but they are increasingly vulnerable to brute-force attacks and other cyber threats. This has led to the development of new and innovative authentication methods that combine the best of both worlds: security and user friendliness.
Certificate
May 2023
Writing a Tech Resume
LinkedIn Learning
Objectives
- The optimal resume length
- Resume content
- Choosing the right words
- Creating a resume in a word processor vs. a dedicated tool
- Design dos and don’ts: from font to format
- Including extra information
- Creating a profile on LinkedIn or GitHub
Certificate
May 2023
Enterprise Architecture Foundations
LinkedIn Learning
Objectives
- Why do enterprises need architecture?
- How do enterprise architects add value in an organization?
- Application, solution, and enterprise architecture
- Pursuing EA as a career
- Working with EA frameworks and practices
- Integrating EA with process systems
- Creating a new EA organization
Project
Apr 2023
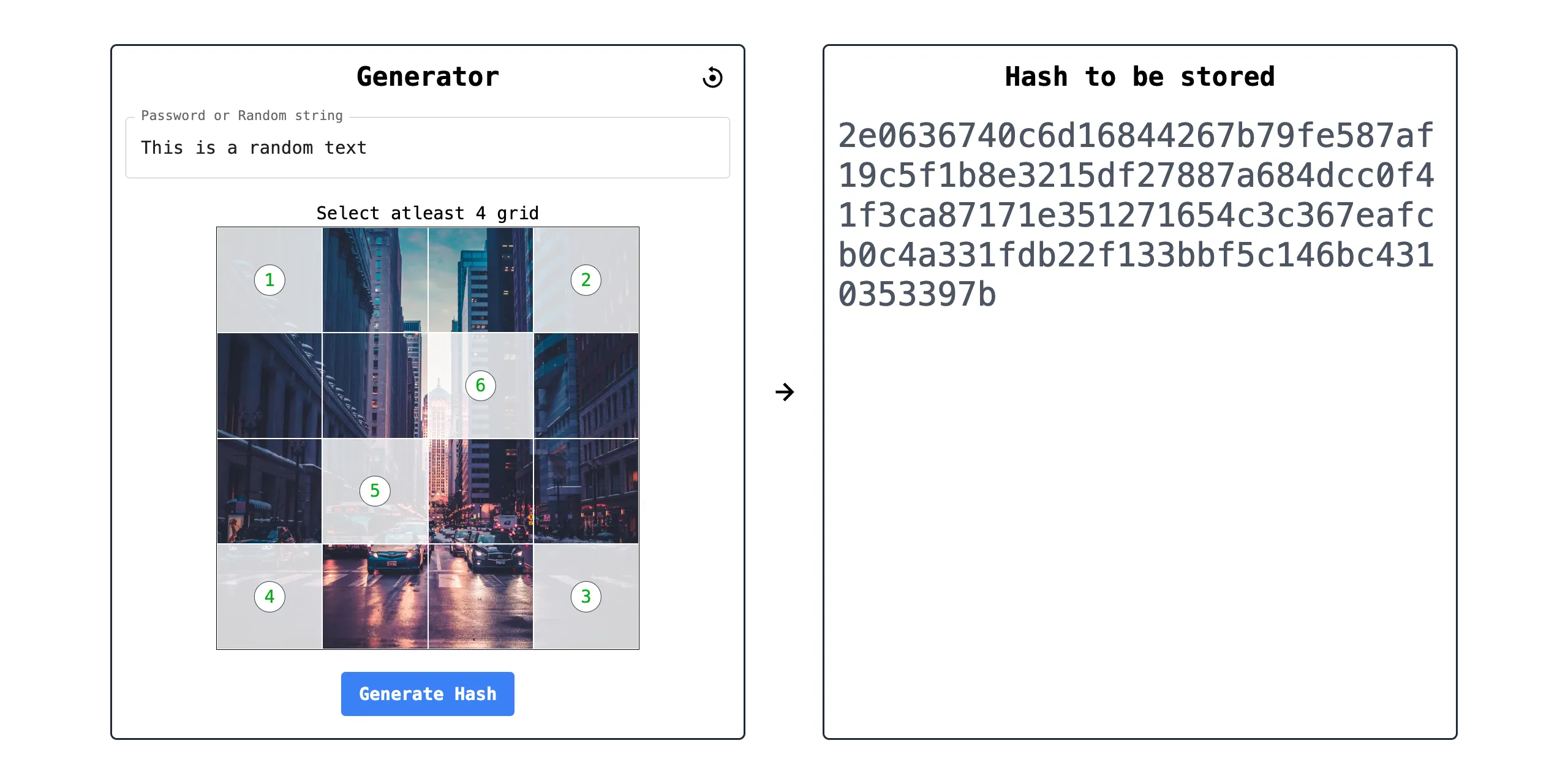
New Password and Image Pattern User Authentication Schema
Personal Project
A new authentication system that makes use of Password as well as Pattern drawn on an image.

The proposed authentication system combines traditional password-based authentication with an image pattern-based authentication to enhance security. Users must set a password and create a unique image pattern as their login credentials, divided into 16 grids. The image is not stored on the backend server and is deleted immediately after the authentication process is complete.
Experience
Jan 2021
Dec 2022
Senior Core Member
Computer Society of India
Developer Student Clubs, VIT Vellore
Working with the Computer Society of India has always been a great experience. I understood how different teams like developers, designers, and writers work together to make a project or event successful. I have also learned how to manage a team and the definition of leadership.
Our motto stands strong in whatever we do - "When we build, it matters".
- Developed skills like Web Developement, Project Management, and Team Management.
- Devspace'21 organising committee member, an annual flagship hackathon with over 1400 registrations.
- Collaborated with four other people to develop the 'Spacey' Discord bot for Devspace'21.
- Organizing committee member of Riddler'21, an annual cryptic hunt with over 1100 registrations.
- As part of a four-person team, we created the front-end of the Riddler'21 website, that had over 700 active players.
- Organized Bugédex, a workshop, report writing, and blog writing competition on cyber security hosted by CloudSEK, with over 1000 registrations.
- Organizing committee member of CaSScade, a CSS battle, with over 200 registrations.
- Coordinator of Core Committee Selections, where we did one online quiz round and two interview rounds. In addition, we conducted over 200 interviews in two days.
- Organizing committee member of Devspace'22, an annual flagship hackathon with over 1200 registrations.
- Mentored junior developers to build LaserTag Slot Booking Website.
Featured
Project
Oct 2022
Portfolio Website
Personal Project
A portfolio website to showcase my projects, skills, and research works.

Home Page
- Designed and built hero, about, skills, projects, research and contact sections.
- Implemented a working contact form using Mailjet API.
- Made use of lottie animations for efficient loading of SVGs.
Developer Story
- Originally offered by StackOverFlow
- This allows you to showcase your achievements, certificates, education, experience, projects, and research works.
Other Features
- Dynamic SEO for Twitter, Facebook, and Open Graph using next-sitemap.
- Implemented 404 - Page Not Found page.
- Implemented page loading transitions.
- Lazy image loading for better user experience.
- The website is hosted on Vercel and the source code is available on GitHub.
Featured
Project
Oct 2022
LaserTag Frontend
Computer Society of India
A great disturbance in the force can be felt again. Is it the rise of a skywalker or the rise of a phantom menace? Come join CSI-VIT in a battle of LaserTag lightsabers to help restore balance to the force.

Homepage
- A landing page with event details, FAQs, and contact information.
- Used Lottie animations for efficient loading of SVG animations.
Slot booking page
- Protected route accessible only by registered users.
- Users can choose from any of the slots spread across 3 days.
Profile section
- Protected route accessible only by registered users.
- Users can view their details, payment status, booked slots, and also have the option to cancel them.
Admin panel
- Protected route accessible only by admins.
- Admins can view all the registered users, their details, payment status, booked slots, and also have the option to modify them.
Other features
- Integration with accounts.csivit.com for authentication
- Global error handling.
Experience
Nov 2021
Aug 2022
Core Team
Design and Code Community
Discord Server
Design and Code is a community of developers and designers who are passionate about learning and sharing knowledge with each other.
- Managed open-source projects for Hacktoberfest'21, a month-long open-source event.
- Took administrative decisions for the community alongside the Founder.
- Maintained Linkify, an open-source ReactJs project, by Design and Code.
- Maintained and contributed to DC-Bot, the official Discord Bot of Design and Code.
- Moderated the official Discord server with over 4300 members.
- Did over 20 Resume Reviews for the community.
Articles
Mar 25, 2022
New Performance Evaluation Metrics for Outlier Detection and Correction
Conference Publication
Abstract
This paper proposes novel metrics for the numeric evaluation of outlier detection and correction. The downsides of the existing comparison approaches are detailed, and substitute metrics, complemented normalized sum of absolute deviations (CNSAD) and overall preprocessing performance (OPP) are proposed. Also, the suitability of two derived metrics in revealing methods’ capability in handling extreme outliers is detailed. The merits of CNSAD and OPP are critically analyzed by applying to a set of polluted data with the synthetically embedded trend and volatility effects.
Project
Feb 2022
Mar 2022
Core Committee Selections
Computer Society of India
The recruitment portal for CSI Core Committee Selections, 2022. A candidate can take a 30-minute subjective quiz in four different domains: i.e. Tech, Management, Design and Video. After clearing round 1, the candidate can view different problem statements and submit links to their projects. This would be followed by two rounds of interviews, lasting 45 to 60 minutes each.
Homepage
- A landing page with information about the chapter, domain descriptions, FAQs, and contact information.
- User details are fetched on the server side using Next.js.
Quiz page
- A page where the candidate can take the quiz.
- The quiz is divided into 4 domains, and each domain has 10 questions.
- Implemented a custom color palette for each domain.
- The answers are auto-submitted every minute.
Tasks page
- Users can view design and technical tasks and submit links to their projects.
- Tasks are only visible if they cleared round 1 and they have applied for the respective domain.
Admin panel
- Protected route accessible only by admins.
- Admins can view all the registered users, their details, quiz scores, task submissions, and also have the option to modify them.
- Admins can also view the quiz answers and give scores to the candidates.
Other features
- Global toast notifications for a better user experience.
- Global error handling and form validation.
Project
Dec 2021
Otôbus Backend
Academic Project
The backend of otôbus, a bus management system, is a web-based application built by a team of three.
Features of the backend system include:
- Signup Route
- Login Route
- Sends JWT upon login and signup
- List of buses and route
- Bus Details Route
- Booking a Bus Route
- View Bookings Route
- Delete Booking Route
- User Details Route
- Backend data validation
- Responds with error or success codes for consistency
Project
Dec 2021
Otôbus Frontend
Academic Project
The frontend of otôbus, a bus management system, is a web-based application built by a team of three.
Features of backend includes:
- Home Page
- About Page
- Navbar and Footer
- A 404 error page
- Signup
- Login
- Stores JWT for future sessions
- List of buses
- Display the details of individual buses
- Book a Bus
- View Bookings
- Delete a Booking
- Theme toggle (Dark and Light Theme)
- Data validation
- Fully Responsive view to support all screen sizes
- Response handling i.e. Success and error code handling
Project
Dec 2021
Contact Management System
Academic Project
This Java project titled Contact Management System aims to manage the contact information for a particular user.

Features
- Sign up
- Login
- Delete user
- Change Password
- Add contacts
- Display contacts
- Search contacts
- Edit contacts
- Delete contacts
- Delete all contacts
Articles
Nov 2, 2021
Performance Comparison of Two Statistical Parametric Methods for Outlier Detection and Correction
Book Chapter
Abstract
Outlier detection and correction referred to as data preprocessing, is crucial in time series analysis and modeling. It has been a challenge to preprocess a volatile time series data possessing intricate trend characteristics. Two well-established statistical parametric methods, such as improved sliding window prediction and portrait dataset-based, perform adequate data preprocessing. While the former is equipped with an optimal window width selection approach, the latter, on the other hand, is based on a data visualization approach named portrait. This paper compares both methods’ preprocessing performance when applied to seasonal time series data with varying time resolutions and complex trend patterns for different content of outliers through detailed result analyses. Further, a new metric to measure outlier correction capability is suggested.
Articles
Oct 18, 2021
Toggle Theme in ReactJs
Medium Blog

This blog is a comprehensive guide to toggle between dark theme and light theme in ReactJs. Developers use several methods to toggle between dark mode and light mode. However, most of them make use of excess lines of code or have unnecessary complications. Having struggled with the same issue in my initial projects, I decided to write this article.
Experience
Aug 2021
Oct 2021
Web Developer Intern
Nishkaera
Mumbai, India
My first internship was with Nishkaera, a fintech startup that attempts to bring back those special virtues of India's golden age by blending best-in-class technology with financial know-how.
- Developed and implemented a responsive customer portal and an efficient admin panel for the webinar section, resulting in a 10x increase in the speed of handling the webinar process.
- Designed and incorporated a participant list feature along with email reminders, allowing easy management of webinar attendees.
- Led the successful reconstruction of the Detailed Financial Pulse, a critical tool utilized by thousands of users on a daily basis.
Featured
Project
Jul 2021
Sep 2021
Official ADG-VIT Website
Apple Developer Group
The official website of ADG-VIT, a student community at VIT that brings together like-minded individuals who are interested in pursuing their dreams. This project was built by a team of 3.

The website consists of the following features:
- A landing page consisting of a hero section and a summary of important routes.
Events page
- A user can view the details and register for events conducted by ADG-VIT.
- The events are listed in timeline format.
- The user can register if they are logged in.
Project page
- Consist of details of projects built by ADG-VIT over the past years.
- Projects are displayed in alternate card fashion.
Partners page
- Consist of a list of companies that collaborated with ADG-VIT.
- The list is displayed in a grid format.
Domains page
- Consists of student domains present at ADG-VIT.
Team page
- Consist of details of board members of ADG-VIT for the years 2021–22.
- User can also find contact details of the board members on hover.
Other features
- Signup and login functionality.
- Global toast notifications for a better user experience.
- Global error handling and form validation.
Featured
Project
Aug 2021
Riddler Frontend
Computer Society of India
Riddler is a one-of-a-kind online cryptic hunt where players dive into the depths of the internet and navigate their way to the top of the leaderboard by cracking exhilarating riddles spread across various themes. The last 9 years have seen hundreds try their best every season, only to get bested themselves.

This website consisted of two sections, namely the registration website and the game website.
Registration website
- This has the landing page, rules, and registration form.
- Integrated with accounts.csivit.com for authentication.
Game website
- This has the guides, leaderboard, and the game itself.
- This route is protected and can only be accessed by registered users.
Game features
- The game starts with a tutorial for what the page contains.
- Then a map with 40 interconnected nodes can be seen.
- The user has to choose a starting node and unlock the next node by solving a riddle.
- The user can also use hints to solve the riddle; however, each hint costs a certain amount of points.
- The user has to freeze a node before solving.
- The user can unfreeze a node twice per day.
- Live leaderboard is also available.
Other features
- Global toast notifications for a better user experience.
- Global error handling and form validation.
- Used redux for authentication and state management.
Project
Jul 2021
Portfolio Website (old)
Personal Project
A portfolio website to showcase my projects, skills, and research works.

Features
- Single page static landing page.
- Responsive design.
- Theme toggle (Dark and Light Themes).
- Skills and Project Section are rendered dynamically using JavaScript.
Certificate
Jun 2021
JavaScript Algorithms and Data Structures
FreeCodeCamp

While HTML and CSS control the content and styling of a page, JavaScript is used to make it interactive. In the JavaScript Algorithm and Data Structures Certification, I learnt the fundamentals of JavaScript including variables, arrays, objects, loops, and functions.
Once I had the fundamentals down, I applied that knowledge by creating algorithms to manipulate strings, factorialize numbers, and even calculate the orbit of the International Space Station.
Along the way, I also learnt two important programming styles or paradigms: Object Oriented Programming (OOP) and Functional Programming (FP).
Certificate
May 2021
Responsive Web Design
FreeCodeCamp

In this Responsive Web Design Certification, I learnt the languages that developers use to build webpages: HTML (Hypertext Markup Language) for content, and CSS (Cascading Style Sheets) for design.
First, I built a cat photo app to learn the basics of HTML and CSS. Later, I learnt modern techniques like CSS variables by building a penguin, and best practices for accessibility by building a web form.
Finally, I learnt how to make webpages that respond to different screen sizes by building a Twitter card with Flexbox, and a complex blog layout with CSS Grid.
Articles
Apr 21, 2021
Modeling of Predictable Variations in Multi-Time Instant Ambient Temperature Time Series
Conference Publication
Abstract
This paper effectively devised a novel approach to characterize the predictable variations in a multi-time instant ambient temperature time series. A multiple linear regression model is used to capture the annual predictable variations accurately. The clues for predictable variations upon detailed analysis of multi-time instant daily time resolution ambient temperature data led to the invention of a set of theoretical relevant deterministic regressors forming a reducing order model. A detailed result analysis has established that the proposed model is a suitable candidate for multi-time instant daily time step data and can be extended for the risk assessment of system analysis that accounts for the temperature effect. Further, probabilistic forecasting using regression-based methods can easily combat the above-limited number of theoretical relevant regressors for decent interval forecasts. The proposed model's effectiveness is analyzed using historical ambient temperature records collected from three distinct places in India.
Education
2018
2020
Delhi Public School
R. K. Puram, India
Education
2009
2018